What Is New in Asp Net Mvc 5
This article will help understand the difference between ASP.NET Core 5 and ASP.NET MVC 5 by creating a sample application and comparing the project solution structure between them.
We have many differences between ASP.NET Core 5 and ASP.NET MVC 5 in the solution structure itself; let's explore them without writing a single line of code.
ASP.NET Core is a lean and composable framework for building web and cloud applications. ASP.NET Core is fully open source.
Being fully open source is not an easy task; Microsoft has done some amazing work to work across Windows, Mac, Linux OS.
A quick look at ASP.NET Core improvements
- Build and run cross-platform ASP.NET apps on Windows, Mac, and Linux
- Built on .NET Core, which supports proper side-by-side app versioning
- New tooling that simplifies modern Web development
- Single aligned web stack for MVC and Web API
- Cloud-ready environment-based configuration
- Integrated support for creating and using NuGet packages
- Built-in support for dependency injection
- Ability to host on IIS or self-host in your own process
Firstly create ASP.NET Core 5 (MVC) application and ASP.NET MVC 5 using Visual Studio 2019 (any Edition)
Difference 1 – Single aligned web stack for ASP.NET Core MVC and Web APIs
ASP.NET MVC 5 will allow us to choose MVC or Web API or both while creating a web application. It was because the web stack for MVC 5 and Web API are different. ASP.NET Core 5 now has a single-aligned web stack for MVC and Web API.
The image below shows no options to select Web API in the MVC project for ASP.NET Core 5, while ASP.NET MVC 5 gives the option to add Web API.
Recommend reading through this if you want to learn about ASP.NET Core Web API.

Difference 2 – Project (Solution) Structure Changes
If you see ASP.NET Core 5 MVC solution explorer on the right-hand side, there is no Web.config, Global.asax. Then how it deals with configuration settings, authentication and application start specific code execution.
appsettings.json, custom configuration files are files that do the work of missing files from ASP.NET MVC 5. There are many changes if we look at folder by folder.

Difference 3 – ASP.NET Core targets Full .NET and .NET Core
We have been working on the full .NET framework; it is an amazing experience and will continue to be. Then what is .NET core?
.NET Core is a general purpose development platform maintained by Microsoft and the .NET community on GitHub. It is cross-platform, supporting Windows, macOS and Linux, and can be used in device, cloud, and embedded/IoT scenarios
Oh, cross-platform !! We can now develop ASP.NET Core web apps against the .NET core and run in Windows, Linux, or Mac.
Wait, it's not over yet; we can develop in Windows OS and Linux, Mac using Visual Studio Code, or any other code editors like Vim, Atom, Sublime.
Difference 4 – ASP.NET Core apps don't need IIS for hosting
Don't get surprised; the goal of ASP.NET Core is to be cross-platform using .NET Core (.NET 5). With this in mind, Microsoft decided to host ASP.NET Core applications on IIS and be self-hosted or use the Nginx web server on Linux.
Kestrel will be an internal web server for request processing.
Difference 5 – wwwroot folder for static files
The wwwroot folder represents the actual root of the web app when running on a web server. Static files like config.json, which are not in wwwroot, will never be accessible, and there is no need to create special rules to block access to sensitive files.
These static files might be plain HTML, Javascript, CSS, images, library, etc.

In addition to the security benefits, the wwwroot folder also simplifies common tasks like bundling and minification, which can now be more easily incorporated into a standard build process and automated using tools like Grunt.
"wwwroot" name can be changed in project.json under "webroot": "Demowwwroot"
Difference 6 – New approach to Server-side and client-side dependency management of packages.
Any .NET developer would be familiar with the References folder containing all DLLs, NuGet packages for a particular .NET Framework.
Leverage the experience of working in Visual Studio IDE and deploy ASP.NET Core applications either on Windows, Linux, or Mac using .NET Core, its Server side management of dependencies.
Client-side dependency management is more important because the client-side has more different packages from the server-side. Client-side will indeed have jQuery, Bootstrap, grunt, and any Javascript frameworks like AngularJS, Backbone, images, and style files.

Difference 7 – Server-side packages save space in ASP.NET Core 5
We have been using NuGet package manager to add a reference to assemblies, library, framework, or third-party packages. The packages would have been downloaded from NuGet, which creates the "Packages" folder in the project structure.
30 sample ASP.NET applications, all of them use NuGet packages to reference dependencies. Each costly approx 70 MB disk space, so we end up nearly using 2GB disk space for storing NuGet packages even though they all are the same.
Some SMART developers know this issue; they have some workaround of their own.
ASP.NET Core came up with storing all the packages related to its development in the Users folder, and while creating ASP.NET Core applications, Visual Studio will reference them from the Users folder. This feature is called Runtime Store for .NET Core.
Even if you have 100 sample ASP.NET Core applications, they all reference Dotnet in the Users folder, which is near a few MBs only.
Difference 8 – Inbuilt Dependency Injection (DI) support for ASP.NET Core 5
Dependency Injection (DI) achieves loosely coupled, more testable code; it's vital because it helps write unit tests.
In ASP.NET MVC 5/4 or classic ASPX based applications, we use separate DI containers like Unity, AutoFac, StructureMap, etc. We had to build up our project to use DI, its additional effort.
Now in ASP.NET Core applications, dependency injection is inbuilt, i.e., no setup headache for DI. Just create some services and get ready to use DI.
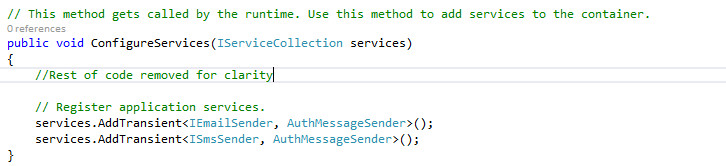
In fact, the sample Core MVC application has DI inbuilt in it; let's open "Startup.cs" and look for the "ConfigureServices(IServiceCollection services)" method. Its primary purpose is to provide EF, Authentication, adding MVC, and handwritten custom services like IEmailServer and ISmsSender.

Difference 9 – User Secrets of ASP.NET Core
We often keep sensitive data during our development work inside the project tree; often, we mistakenly share these secrets with others by sharing code, accidentally adding it to TFS (source control). Once in a while, we might have experienced this.
ASP.NET Core applications now have a concept of User Secrets. The Secret Manager tool provides a more general mechanism to store sensitive data for development work outside
of your project tree.
The Secret Manager tool does not encrypt the stored secrets and should not be treated as a trusted store. It is for development purposes only.
There are many differences compared to ASP.NET MVC 5, but without writing a single code, if we can find these differences, Microsoft has moved much ahead in making it Open Source.
Source: https://mithunvp.com/difference-between-asp-net-mvc6-asp-net-mvc5/